Tracking HubSpot Sites and Forms
Tracking HubSpot Sites and Forms
Kissmetrics can now track HubSpot sites and forms using the typical Javascript Library. Once you paste the Kissmetrics tracking snippet and custom form tracking snippet you can track every HubSpot page view and form submit. You'll be able to see who is a returning lead, what pages they're viewing, and who submitted what form.
To track HubSpot forms a small code snippet needs to be copy and pasted alongside the tracking script. Follow the steps below to start tracking HubSpot sites and forms:
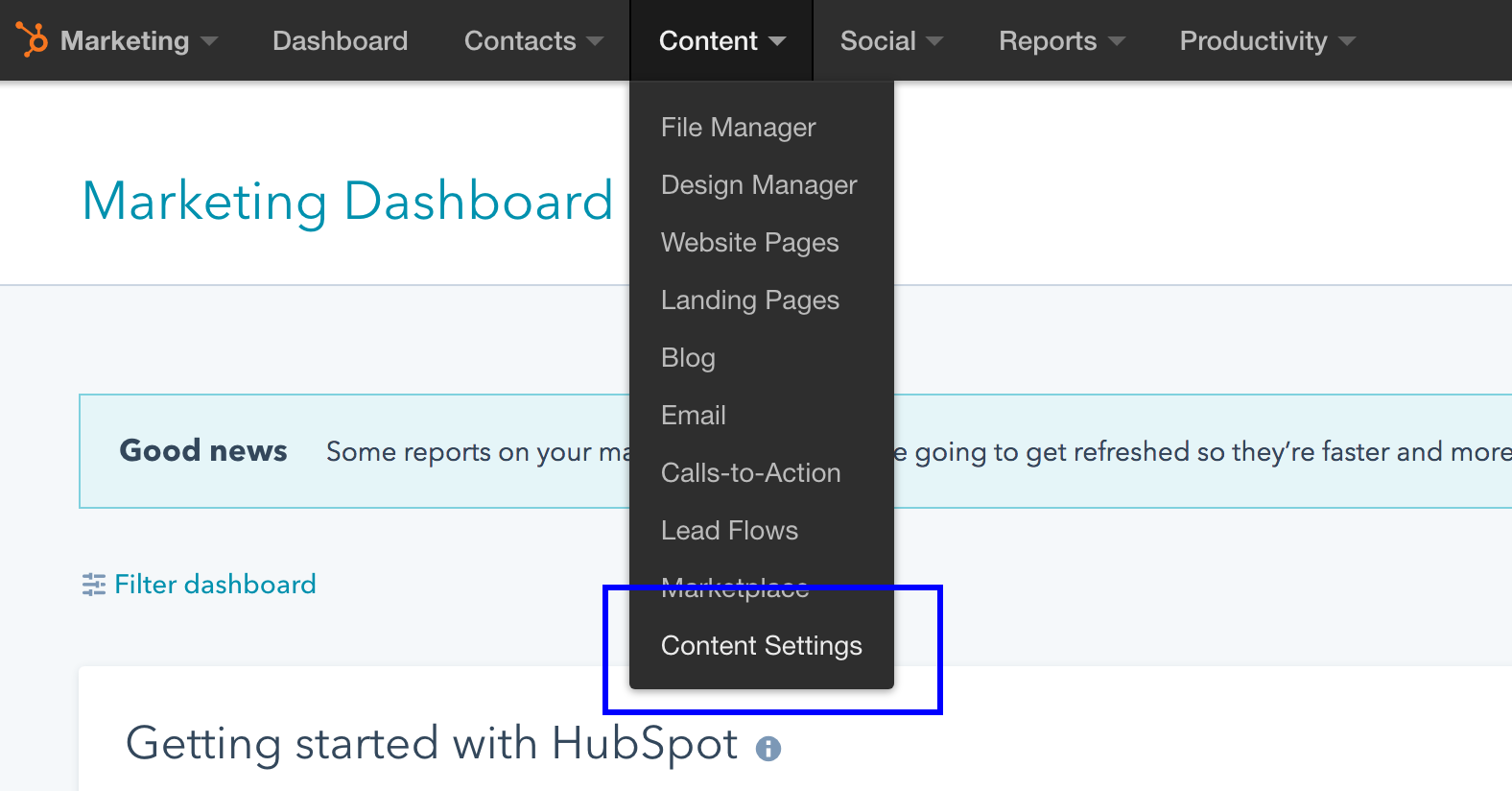
1. Navigate to Content Setting in your HubSpot dashboard.

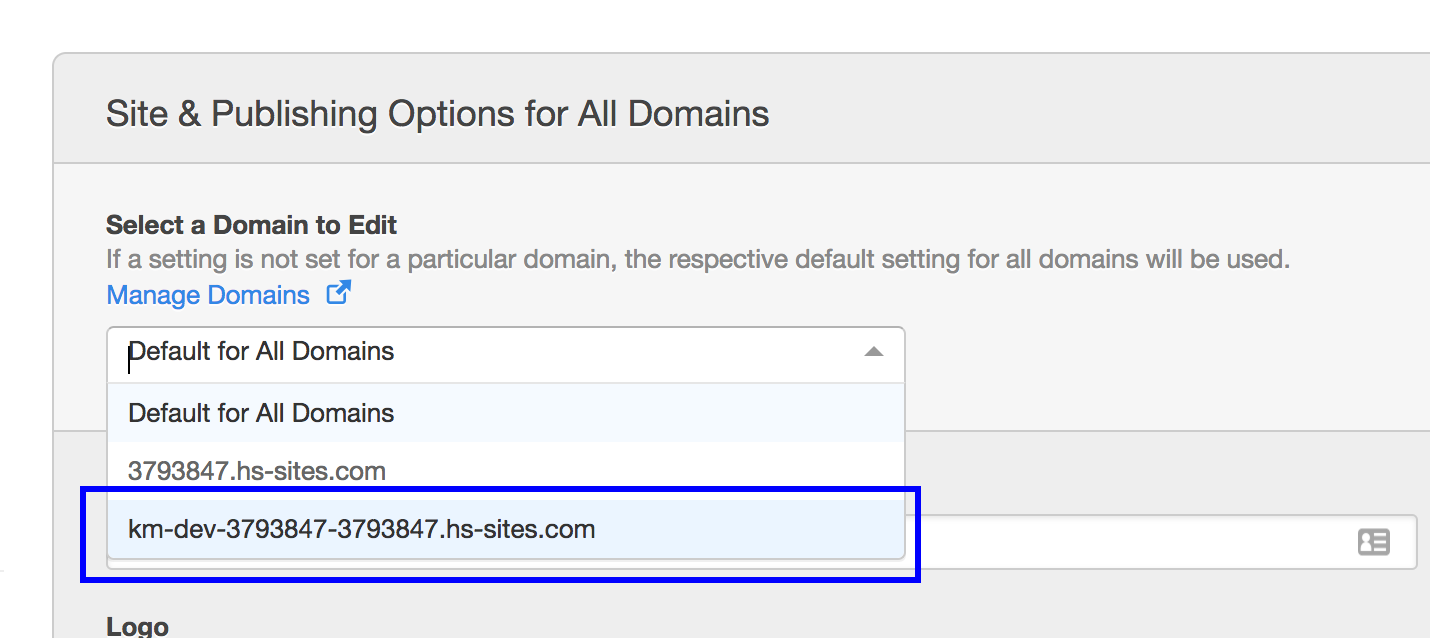
2. Select the domain you want to track.
Do NOT select "Default for All Domains" as it will cause data discrepancies later on.

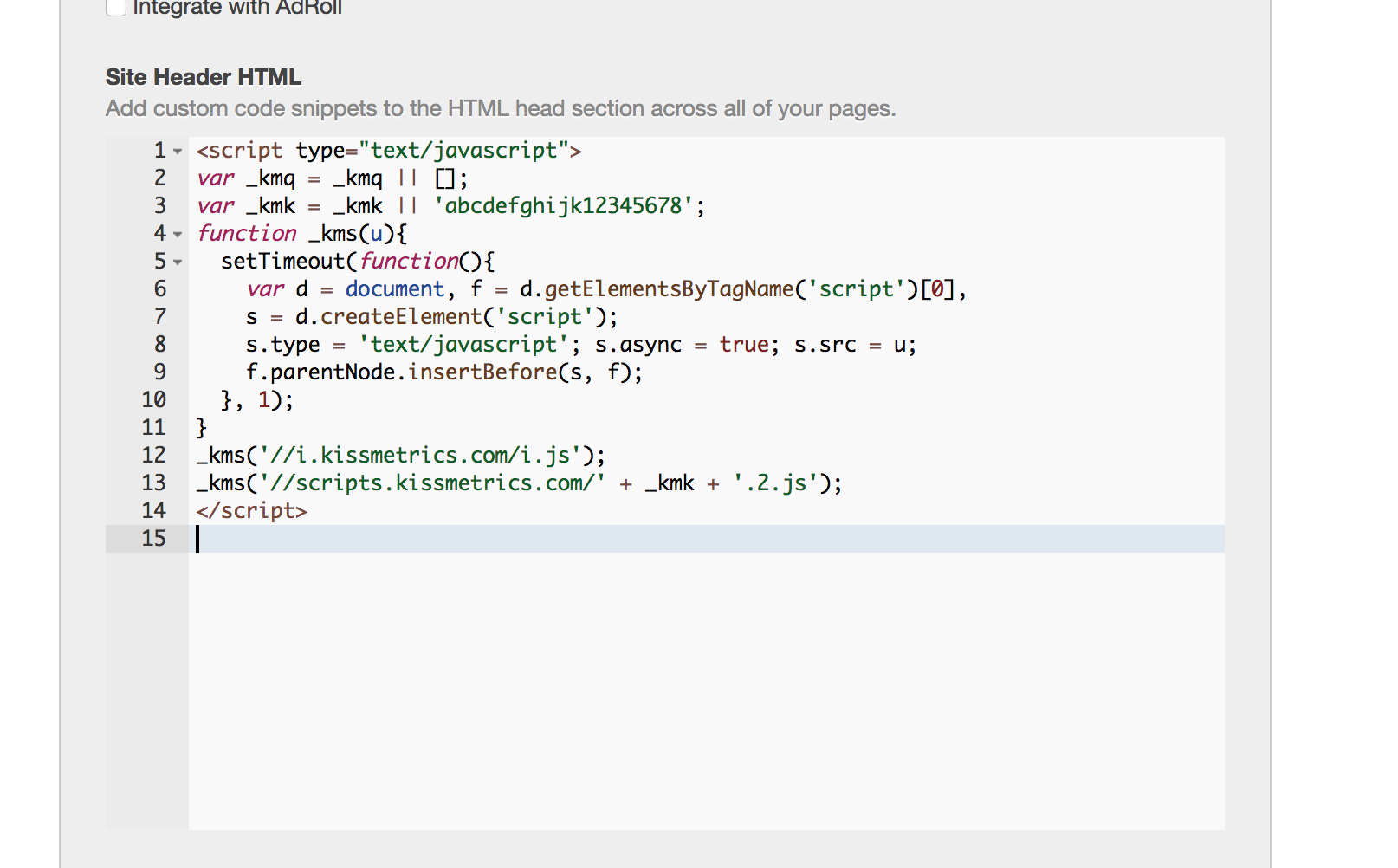
3. Scroll down to Site Header HTML and copy and paste the tracking script found in your Kissmetrics Site Settings.

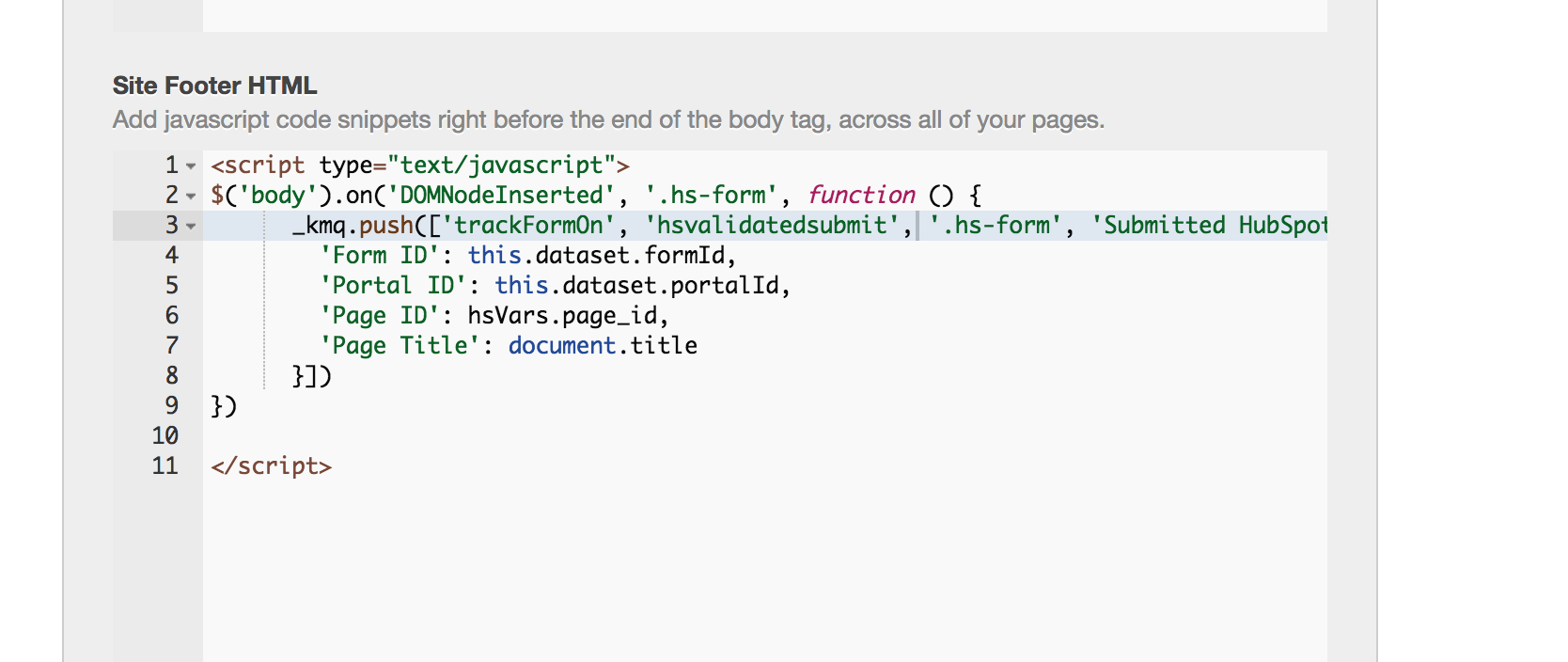
4. Copy and paste the code snippet below into the Site Footer HTML.
// Tracks any HubSpot form that is loaded on the page.
$('body').on('DOMNodeInserted', '.hs-form', function () {
_kmq.push(['trackFormOn', 'hsvalidatedsubmit', '.hs-form', 'Submitted HubSpot Form', {
'Form ID': this.dataset.formId,
'Portal ID': this.dataset.portalId,
'Page ID': hsVars.page_id,
'Page Title': document.title
}])
})
5. Click Save Changes.
6. View your HubSpot site and submit a form.
Make sure everything is tracking correctly using the Live tool.
Technical Notes
- The code snippet in Step 4 uses deprecated Mutation Events. As stated in the documentation, it is best to use Mutation Observers if possible - depending on the browser compatibility you want to achieve.
- The steps outlined above will work for HubSpot forms that are embedded on external sites.
Updated 8 months ago