Understanding People, Events, and Properties within Kissmetrics
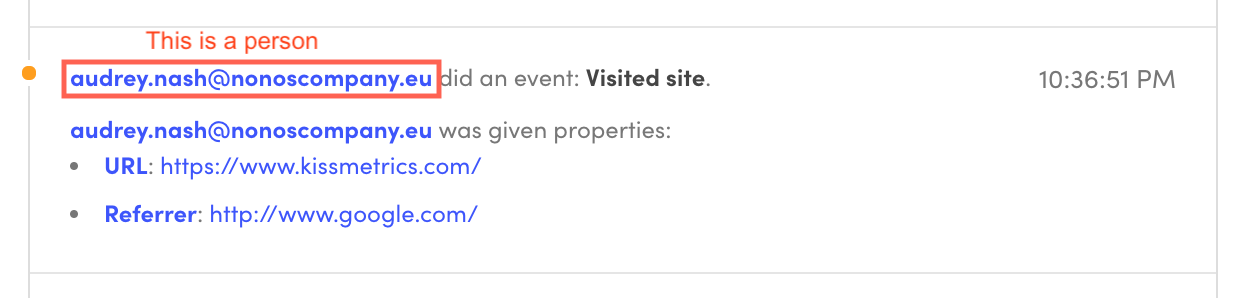
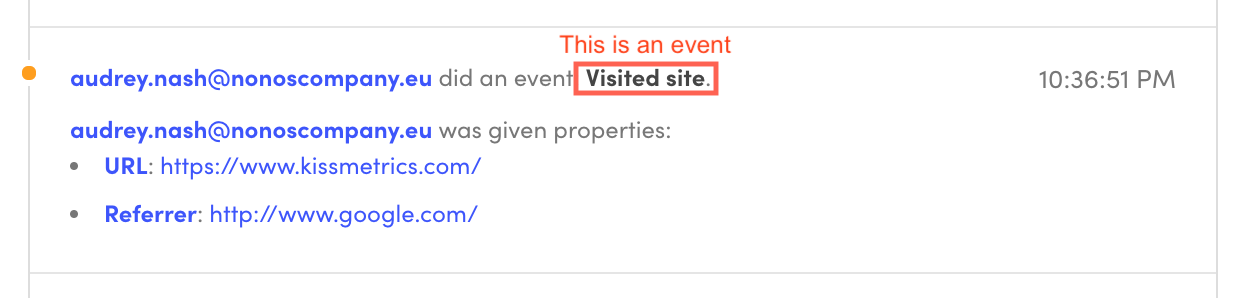
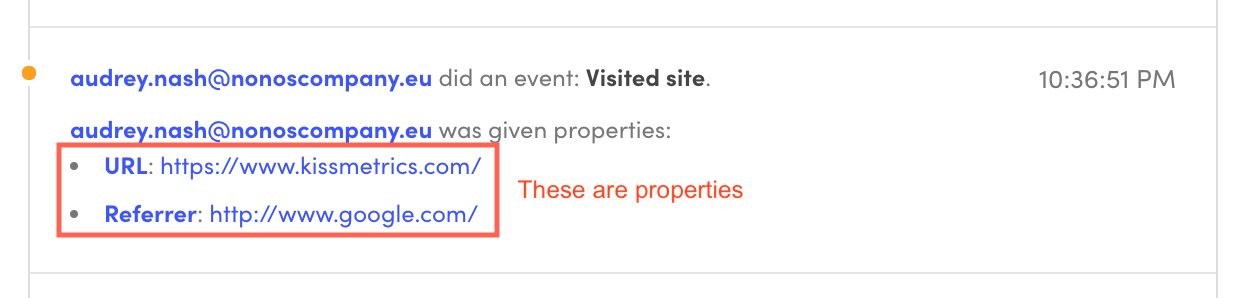
The Kissmetrics data model is comprised of three components: people, events, and properties. Understanding these concepts is vital to being able to analyze the data you are collecting. A person is our representation of a user visiting your site. A person can perform events. And properties help describe both events and people.
What are people?
People are the visitors on your sites. A person in Kissmetrics represents the physical person behind the computer that came to view your blog, website or app.

To understand how people are identified within Kissmetrics, take a look at here.
What are events?
Events are the actions that your users are taking on your site or within your app.

If you are using JavaScript to track on your site, you will automatically track some events, including:
Event Name | Description |
|---|---|
Visited Site | The event will be triggered upon each visit to the site (with up to a 30-minute window of inactivity accounted for before re-firing another Visited Site event) |
Search Engine Hit | The event will be triggered upon arriving to the site from a search engine |
Ad Campaign Hit | The event will be triggered from any ad campaign tagged with UTM parameters, or any Adwords campaign. |
The automatically tracked events are a great start but you will also want to track your own. Some examples are:
Event Name | Description |
|---|---|
Signed Up | This event will be triggered when a visitor completes the sign-up |
Logged in | The event will be triggered any time a visitor logs into your site or application |
Completed check out | This event will be triggered when a visitor completes the checkout process |
Subscribed to newsletter | This event will be triggered when a visitor subscribes to your newsletter |
What are properties?
Properties are additional bits of information describing your users and their actions. By using properties you are able to segment reports and dive deeper into your data.

Properties are passed as key-value pairs.
If you are using JavaScript to track on your site, you will automatically track some properties, including:
Property Name | Description | Property Value Example |
|---|---|---|
Customer ID | the customer's unique identifier | abc123= |
Campaign Source/medium/name | When a link directing to your site is using UTM parameters | |
Referrer | The URL that the visitor came from | |
KM Landing Page | The first page a user visited at the start of a session | |
KM Returning | Whether the user is new or returning | Returning |
KM Device Type | This is the device being used by the user | Computer vs Smartphone vs Tablet |
KM Device Category | The type of device the user is operating | Computer vs Mobile |
KM Screen Resolution | The size of the user's screen | 1280x800 |
KM Operating System | The operating system of the above device | Mac OS X |
KM Operating System Version | The version of the above operating system | Mac OS X 10.11.6 |
KM Browser | This is the browser that is being used by the user | Safari |
KM Browser Version | The browser and version the user is running | Safari 8.1 |
KM City | The city from where the user is visiting your site | San Francisco |
KM Region | The state or region from where the user is visiting your site | California |
KM Country | The country from where the user is visiting your site | United States |
KM Continent | This is the Continent from where the user is visiting your site | North America |
These starter properties are helpful, but you will also want to track your own. Some examples are:
Property Name | Description | Property Value Example |
|---|---|---|
Product Viewed Name | The name of the product the user viewed | Leather Notebook |
Promo Code Used | The promo code that was used during checkout | SUMMERSALE |
Video Played Name | The name of the video that was watched by the user | Beginners Guide |
Example
Now that you understand these concepts separately, let’s see how they all work together.
Janet is a first-time visitor to your e-commerce site. She originally arrived at the site from a post she saw on a fashion blog. While she was on your site, she viewed 2 dresses, added 1 to her shopping cart, created an account and ultimately left without buying anything.
In this scenario, who is the person? What are the events? And what properties should be passed?
Person | Events | Properties |
|---|---|---|
Janet | Visited Site | KM Returning: No |
Viewed Product | Product: Red Dress | |
Viewed Product | Product: White+Gold Dress | |
Added to Cart | Product: White+Gold Dress | |
Signed Up | Name: Janet |
Next Steps
Once you understand these concepts and which events you will want to track, you will need to set them up. There are a few different methods to do so, you can get started with the Event Manager or the JavaScript Library.
Updated 8 months ago